- Подробности
- Опубликовано 30.10.2013 15:23
- Автор: Crazy
- Просмотров: 8013
 Привет! На связи вновь Crazy, мы продолжаем серию статей для новичков. В прошлом уроке мы разобрали процесс установки Joomla. Надеюсь, все было понятно. Сегодня же мы поговорим о внутренностях джумлочки – об админке. Я кратко пройдусь по каждому из пунктов, пропуская лишь самые незначительные.
Привет! На связи вновь Crazy, мы продолжаем серию статей для новичков. В прошлом уроке мы разобрали процесс установки Joomla. Надеюсь, все было понятно. Сегодня же мы поговорим о внутренностях джумлочки – об админке. Я кратко пройдусь по каждому из пунктов, пропуская лишь самые незначительные.
Вход в административную панель сайта осуществляется по адресу https://Ваш_сайт.ру/administrator/
Вход в панель
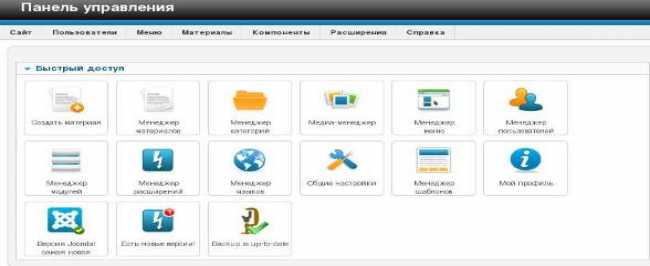
После ввода в адресной строке того самого адреса, на странице появляется форма входа для управления сайтом. Необходимо ввести логин и пароль для продолжения. Как мы помним, те самые логин и пароль мы указывали при установке. После успешной авторизации мы попадаем на главную страницу административной панели:
На главной странице расположены кнопки быстрого запуска и основное меню.
В основном меню есть разделы, из которых, в свою очередь, выпадают пункты меню или же подразделы.
Общие настройки
В общих настройках сайта есть несколько вкладок: "Сайт", "Система", "Сервер", "Права", "Фильтры текста". Каждая вкладка, в свою очередь, имеет поля для ввода необходимых значений.
Рассмотрим основные пункты вкладки "Сайт":
- название сайта;
- выключен сайт или нет (сайт стоит выключать во время проведения технических работ, в таком случае, пользователи будут видеть специальное сообщение, а на сайт попасть не смогут);
- сообщение, которое будут видеть пользователи, если сайт выключен;
- изображение при выключенном сайте;
- редактор по-умолчанию;
- CAPTCHA по-умолчанию;
- уровень доступа по умолчанию (для материалов, пунктов меню и т.д.);
- включить SEF (ЧПУ – человекопонятные урлы);
- перенаправление URL.
Последние 2 пункта особенно важны, обе настройки необходимо включить. Если не включить ЧПУ, то все ссылки будут иметь вид типа
index.php?option=com_content&view=article&id=4
– это "внутриджумловские" ссылки. Нам же, разумеется, нужны нормальные ссылки вида сайт.ру/название меню/название страницы . Если не включить второй пункт, то в адрес каждой страницы будет добавляться /index.php. Обратите внимание, что для включения второго пункта, необхоимо переименовать файл htaccess.txt в .htaccess . Именно без расширения, именно с точкой впереди. Точка делает файл скрытым, если Ваш сайт лежит на сервере с линукс-системой, а это чаще всего именно так.
Вкладка "Система" настроена по-умолчанию, ничего менять не нужно, если Вы не уверены в себе.
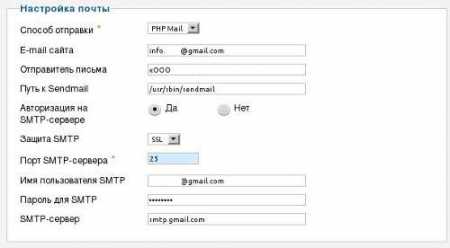
На вкладке "Сервер" нас интересует раздел "Настройка почты", если не настроить этот пункт, то пользователям не будут приходить письма о регистрации, с напоминанием пароля, о новых сообщениях и т.д.
На разных хостингах работаю разные способы отправки, в нашем случае, это "PHP-mail".
В "E-mail сайта" вводим ящик администратора или же любой другой. Обратите внимание, необходимо включить авторизацию на SMTP-сервере, в поля "имя пользователя", "пароль" вводим логин и пароль от почтового ящика. В "SMTP-сервер" нужно прописать значение от почтового сервера.
Все эти настройки можно взять с инструкции Вашего почтового провайдера. Например, если у Вас почта на яндексе, то поищите эти настройки у яндекса.
Создание материалов, категорий
Материалы – главное для нас. Ведь сайт обязательно состоит из страниц, а именно они и являются материалами или категориями. Я не люблю всякие К2, т.к. считаю, что и стандартными средствами можно решить почти любую задачу, когда речь не идет о тысячах наименований.
Каждый материал должен обязательно находится в какой-либо категории. Для создания категорий необходимо на верхней панели выбрать "Материалы" – "Менеджер материалов" – "Создать категорию". В появившемся окне нужно ввести название категории и выбрать тип – родительская категория или же дочерняя. Обратите внимание на поле "Алиас". Это тот текст, который будет будет виден в адресной строке при переходе на страницу категории. Алиас формируется автоматически, но иногда стоит его поправить до более приличного вида.
Создание материалов происходит аналогичным способом. Обратите внимание, материал, в отличии от категории, обязательно должен иметь текст.
Медиа- менеджер
В медиа-менеджер можно попасть с основной страницы панели управления или же из верхнего меню "Материалы" – "Медиа-менеджер".
Вообще, название "Медиа-менеджер" слишком громкое в данном случае, т.к. Джумла имеет ввиду только управление картинками. Из админки нам доступна только папка images с ее подпапками. Вы же не будете складывать музыкальные файлы по пути images/audio :)
Для создания новой папки нужно рядом с кнопкой "Создать каталог" написать имя новой папки, нажать кнопку. Для закачивания файлов выберите папку, в которую хотите закачать файлы, нажмите "Обзор" и выберите 1 или несколько файлов (с помощью кнопки Shift или Ctrl). Во вкладке "Настройки" можно удалить или добавить разрешенные для закачивания расширения файлов.
Кстати, очень полезная функция. По умолчанию не указаны некоторые популярные форматы, например, rtf или 7z.
Менеджер шаблонов
В менеджере шаблонов есть 2 вкладки – "Стили" и "Шаблоны". В стилях можно редактировать настройки шаблона, такие как, вывод лого, название сайта, тема шаблона. Широта этих настроек зависит от разработчика темы.
Во вкладке "Шаблоны" можно редактировать файлы темплейта: index.php , temtlate.css и т.д.
Менеджер модулей
Менеджер модулей устроен так же, как и остальные части панели управления. Для добавления нового модуля необходимо нажать "Создать", в появившемся окне выбрать тип модуля, начать наполнение модуля.
Типов модулей достаточно много. Оговорюсь, что все они не нужны. Нам понадобятся точно модули "Меню", "Html-код", возможно еще "Поиск" и разные плюшки вывода. Как я уже говорила в одной статье, я, например, использую модуль "Материалы - Последние новости" для главной и "Категории" для страниц блога, где вывожу другие категории блога. По большому счету, остальные типы модулей используются редко.
Менеджер меню
Для создания нового меню необходимо в верхнем разделе панели управления выбрать "Меню" – "Создать ново меню". Для создания нового пункта уже существующего меню необходимо выбрать "Меню" – "Меню, в которое хотим добавить новый пункт" – "Добавить".
Типов пунктов меню очень много. Которые, опять же, не нужны, на мой взгляд. Я использую очень часто тип "Материал" и "Блог категории", думаю, понятно, для каких страниц. Однозначно Вам понадобится тип "Карта сайта", который появится после установки компонента карты. Возможно, блок авторизации Вам тоже будет нужен, на нашем сайте вход не нужен.
Кстати! Очень частая ошибка новичков – создание меню без вывода. Друзья, запомните, чтобы вывести менюшку на сайт, Вы должны создать модуль типа "Меню" и задать ему нужную позицию!
Менеджер пользователей
Менеджер пользователей имеет несколько разделов: "Пользователи", "Группы пользователей", "Уровни доступа", "Заметки о пользователях", "Категории заметок". Последние 2 пункта не имеют функционального значения. Рассмотрим первые три раздела.
"Пользователи" – здесь можно активировать, удалять, изменять, переносить из одной группы в другую всех пользователей сайта.
В группах пользователей можно создавать, удалять, изменять группы, в которых находятся пользователи. Раздел "Группы пользователей" тесно связан с уровнями доступа, с помощью которого можно разграничивать права. По умолчанию в джумле очень много групп – и админы, и менеджеры, и пользователи, и подпользователи... Я всегда оставляю 3 группы – админы, зарегистрированные и незарегистрированные. Но сама структура компонента очень удобна. Для одного сайта у меня создано около 10 групп, каждому назначены свои права. А пользователям в той или иной группе я могу менять права, таким образом, получается довольно тонкая настройка управлением.
В уровнях доступа каждой группе пользователей назначается свой уровень.
В Joomla! очень тонкая и обширная настройка прав. Права назначаются в общих настройках сайта, к каждой категории, материалу, пункту меню, компоненту.
Заключение
Вот такая неказистая админочка у джмулы. Все понятно, на мой взгляд, все на свой на своих местах.